티스토리에 멋진 썸네일 만들어 보기 - 미리캔버스 사진넣기
티스토리에 멋진 썸네일 만들기
블로그 뿐 아니라 유튜브 등 검색 유입을 통해 들어오는 사용자들을 끌어당기기 위해서는 시선을 확 끄는 무언가가 있어야 합니다. 그 무언가가 바로 썸네일입니다. 검색을 통해 들어오는 사용자들은 바로 해당글로 들어와서 보고 나가기는 하지만, 해당 블로그의 옆이나 아래에 관련글로 뜨는 글들의 제목을 보기도 합니다.
그렇게 보는 정보에서 관심이 확 생기게 하기 위해서는 좋은 썸네일로 해당 포스팅을 포장하는 것이 필요합니다. 그래서 썸네일 만드는 방법에 대한 포스팅도 많고 유튜브 등을 통한 광고도 많이 있습니다.
저의 경우 미리캔버스라는 서비스를 이용합니다. 미리캔버스에 대해서 검색을 해 보시면 많은 정보들을 찾아보실 수 있을거에요.
미리캔버스 소개
"저작권 걱정 없는 완전 무료 디자인툴 미리캔버스"
위와 같은 문구로 사이트 안내를 하는 서비스입니다.
주소는 아래와 같습니다.
미리캔버스
저작권 걱정 없는 완전 무료 디자인툴 미리캔버스
www.miricanvas.com
간편하게 SNS 또는 구글 계정으로 쉽게 가입이 가능하므로 가입을 하신 후 이용하시는 것이 좋습니다.
미리캔버스를 이용해 썸네일 만들기
미리캔버스에 로그인하는 과정등은 다른 블로그에도 많이 있으므로, 이미 미리캔버스를 이용하실 수 있는 것을 가정하고 써 보겠습니다.
미리캔버스 로그인 ⇒ 마이스페이스로 이동하기 ⇒ 새 문서 만들기로 갑니다.

새 문서 만들기를 누르면 아래와 같이 선택을 할 수 있는데, 저는 '직접 입력'으로 합니다.

저는 개인적으로 4:3 비율을 선호합니다. 스킨에 따라 다르게 표출되기도 하지만 가장 무난한 비율이 4:3 이더라구요.
그리고 레이아웃을 잡을 때 내용은 가운데 정사각형 크기 안에 내용이 들어가게 하는게 좋습니다.

너무 크게 하면 용량이 커지므로 바람직하지 않습니다.
400픽셀이면 모바일에서 가로로 꽉차 보이게 하는 적당한 수준의 사이즈입니다.
아래와 같이 작업창이 뜨면, 원하는 템플릿 디자인을 찾아서 그것을 시작점으로 삼아도 되고,
저처럼 심플하게 맨바닥에서 시작도 나쁘지 않습니다.
사진과 함께 하는 방법도 맨 아래에서 설명합니다.

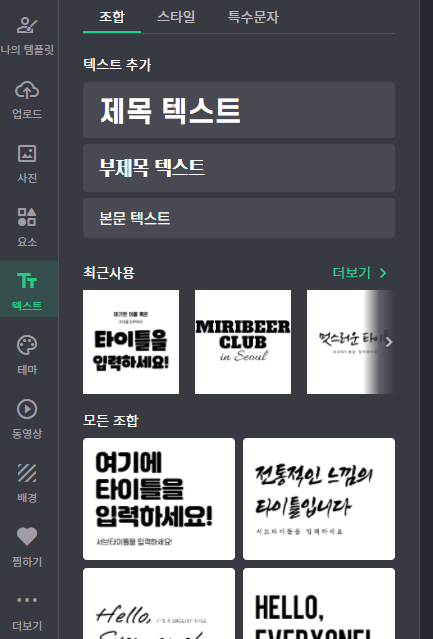
일단 글자가 눈에 띄어야 하니까, 왼쪽의 요소중 텍스트를 찾아 클릭합니다.

아래 있는 텍스트 조합에서 마음에 드는 폰트가 있는 템플릿을 선택하세요
일일이 폰트 고르는 시간을 아껴줍니다.

선택 후, 필요없는 것은 지우는게 좋지요.
저는 아래 굵은 폰트만 사용할거라 위에 작은 글씨는 지울거에요
처음에는 그룹으로 되어 있어서 그룹을 해제해야 하나씩 지울 수 있습니다.
해제 방법은 저기서 아무데나 마우스 가져다 대고 우클릭을 하면 그룹해제 메뉴가 있습니다.

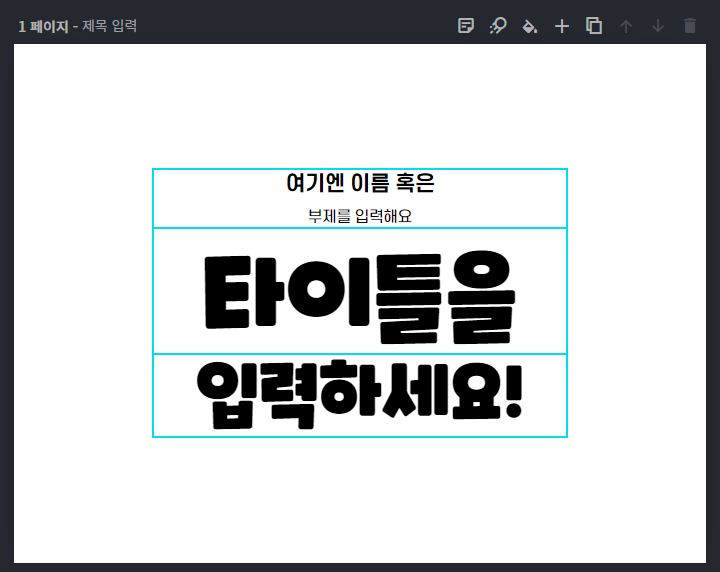
필요없는 부분을 삭제하시고 남은 것을 가지고 만들어 볼게요

각 박스를 더블클릭하고 원하는 텍스트 입력하면 됩니다.
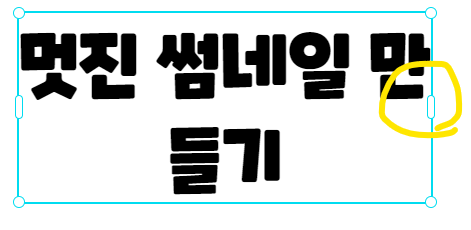
두번째 박스처럼 글씨가 옆으로 삐져나가면, 가로로 살짝 늘려주세요

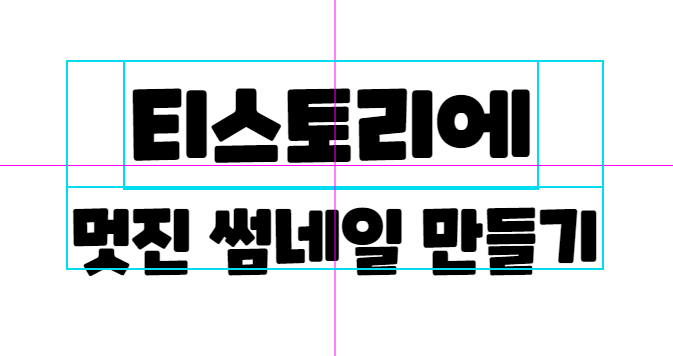
그리고 다 만든 후에 가운데 맞춰주면 좋겠죠?
모두 긁어서 선택 후 조금씩 움직이면 가운데 딱 맞았을 때 아래와 같은 표시가 나옵니다.

자, 이곳에 멋진 배경을 넣어주겠습니다.
저는 왼쪽의 '사진'메뉴에서 하나 넣어보겠습니다.
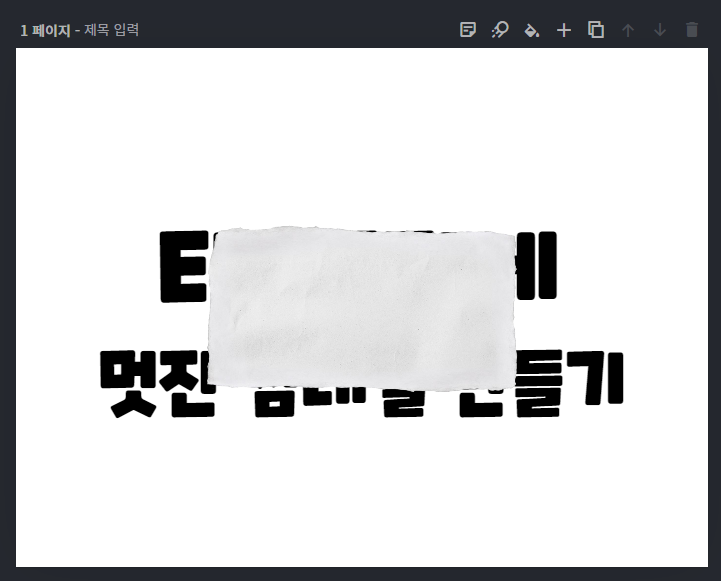
저는 사진에서 재질/텍스쳐에서 하나 골랐습니다. 종이 느낌 주려구요
클릭하면 바로 작업중인 것에 들어가요

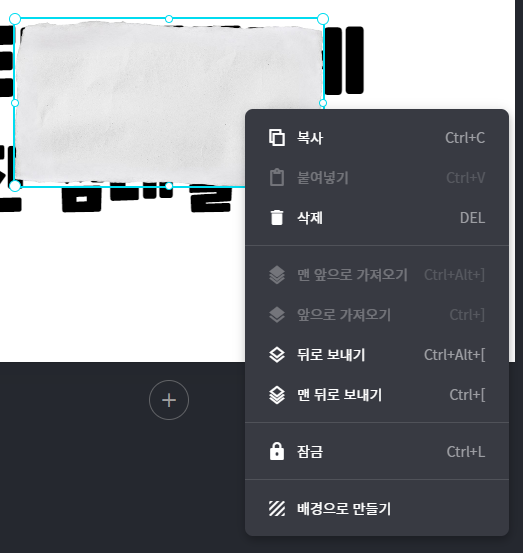
들어간 요소에 마우스 가져다 대고 우클릭하면
'배경'으로 만들기 있습니다.
그것을 선택하시면!

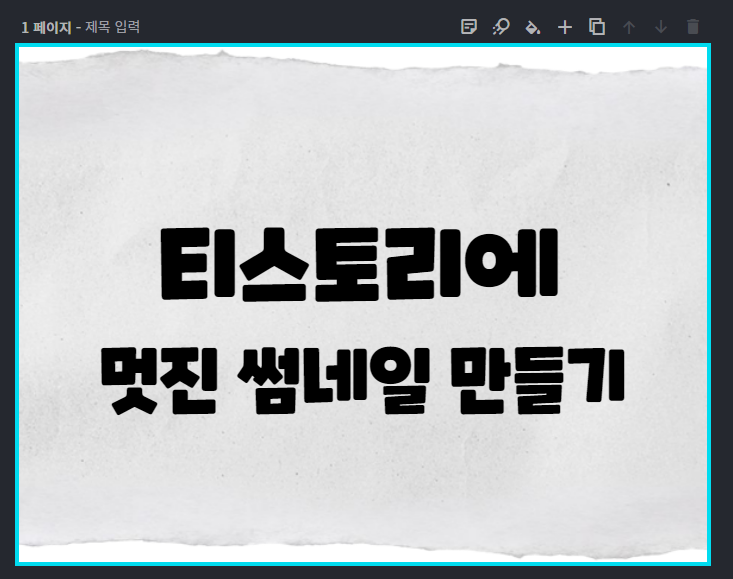
짜잔, 멋지게 배경으로 들어갔습니다.

이제 다운로드를 받아봅니다.
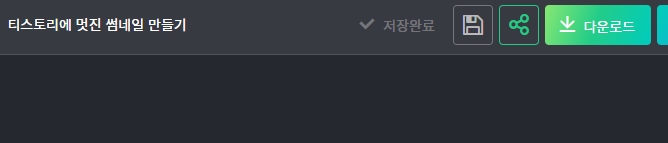
받기 전에 이름을 입력하는게 좋습니다.
저는 내용 그대로 타이핑해서 만들었습니다.
작업화면 위쪽에서 입력 가능합니다.
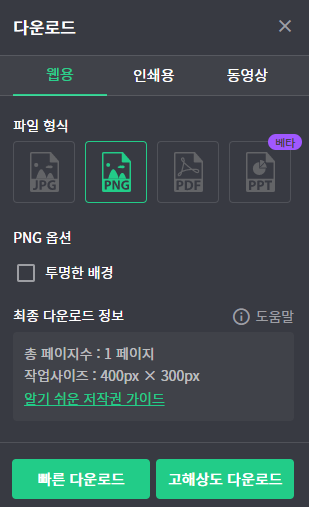
그리고 같은 줄의 오른쪽에 있는 '다운로드'를 클릭합니다.

저는 빠른 다운로드로 받습니다.
정말 빠르게 그냥 다운 받아주거든요. 고해상도 필요한 작업도 아니구요

다운된 파일을 본문에 넣어주면 됩니다.

이렇게 쉽게 멋진 썸네일을 만들었습니다.
이 외에도 응용방법은 얼마든지 있습니다. 이번 포스팅에서는 썸네일 만들기에 대해서 알아봤습니다.
혹시 궁금하신 것이 있으면 언제든 댓글로 문의주시면 아는 한도내에서 답변 드릴게요.
'티스토리 연구' 카테고리의 다른 글
| 미리캔버스에 내 사진 넣는 방법 (0) | 2021.04.24 |
|---|---|
| 티스토리 초반 적응하기 - 꾸준히 글을 쓰며 정체성을 확보하기 (0) | 2021.04.20 |
| 티스토리 에디터에서 사진 잘 넣는 방법 3 - 사진 크기를 줄이자 (0) | 2021.04.17 |
| 티스토리 에디터에서 사진 잘 넣는 방법 2 - 사진 자르기 활용 (0) | 2021.04.16 |
| 티스토리 에디터에서 사진 잘 넣는 방법 1 - 수평 맞추기 (0) | 2021.04.15 |




댓글